Cos’è il flat design?
Il Flat Design è un concetto di desing che fu in voga parecchi anni fa e che oggi sta ritrovando una seconda giovinezza. È un dato di fatto innegabile che vi sia oggi un trend che predilige questo stile per rinnovare la grafica di un sito web, di una web app o di una mobile app. Ci ha pensato Window 8 a riportare in auge questa moda, seguito a ruota da Google che ha proprio optato per una grafica totalmente flat.

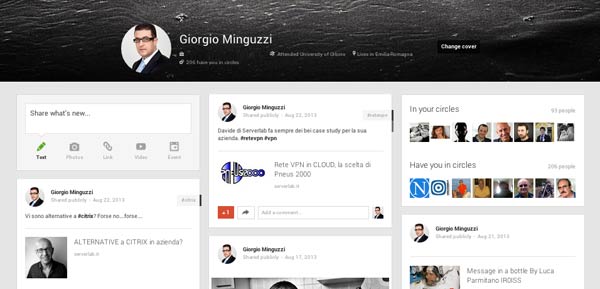
La predilezione di Google per il Flat Design è evidente
Oggi anche Apple si è adeguate e il nuovo iOS 7 si presenta con un aspetto tipicamente flat. E con la “benedizione” della “mela” ci possiamo aspettate che il flat design di diffonderà sempre di più.

Anche Apple decide di puntare sul Flat Design
Ci sono degli ottimi motivi per scegliere un flat design, a cominciare dal fatto che oltre a essere semplice e gradevole allo stesso tempo permette di evitare l’uso di sfumature pesanti. Senza orpelli, pesanti anche da caricare quando si è online, si possono trasmettere in maniera semplice concetti e prodotti senza rinunciare alla bellezza che tanto piace a noi Italiani.
Flat design: al bando tutte le decorazioni!
Questo motto non è proprio esatto. Il Flat Desing non è solo questo. Il focus del flat design viene a concentrarsi su alcuni aspetti di “essenzialità” in maniera assolutamente peculiare ma non abbandona mai la bellezza per un’algida funzionalità. Vediamo quindi alcune caratteristiche della moda grafica del momento.
L’uso del colore

I colori, in una realizzazione in flat design, sono vivaci e vividi. Vengono usati per creare dei blocchi (rettangoli, barre, etc…) che idenificano inequivocabilmente le zone in cui si è collocato il messaggio da veicolare.Nel Flat Design non è necessario avere lo sfondo bianco o nero. Il flat desiger vede come una sfida l’utilizzo del colore e non si limita ad usarne solo uno. Se nei trend precedenti una color palette poteva essere di 3-4 colori al massimo, nel flat desing si possono raggiungere facilmente i 6-7 colori ogni tanto anche 8 o 9.
Font e Tipografia
Il testo, nella grafica flat, ha un ruolo fondamentale. E’ il testo che comunica il messaggio. L’Arial o il Verdana sono banditi e si cercano soluzioni tipografiche che accompagnino armoniosamente il tipo di messaggio che si vuole veicolare.
Parole, Parole, Parole
Le parole nel flat design sono usate in maniera concisa. Messaggi chiari e brevi. Quindi non si scherza, bisogna dosare le parole e scegliere bene quelle che contano.
L’approccio “minimal”
L’approccio che caratterizza il flat design è senza dubbio minimalista. La parola d’ordine è evitare gli orpelli grafici. Testo e colori possono essere più che sufficienti per veicolare i vostri contenuti, se poi proprio dovete mettere un’immagine allora che sia una fotografia nuda e cruda.
Alcuni esempi di siti web flat

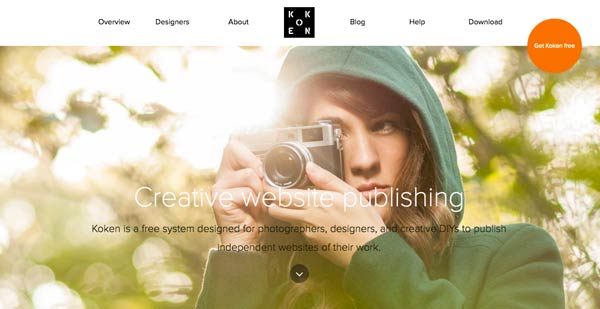
Koken.me

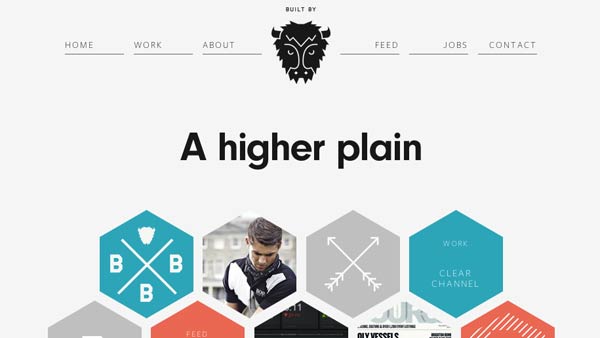
builtbybuffalo.com

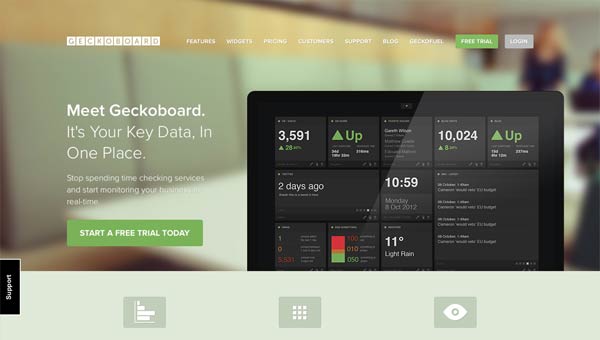
geckoboard.com
Anche Attualia, la mobile app di Centranet risponde ai criteri del Flat Design

Attualia.com
Se vi piace seguire la moda anche per le vostre app. Se amate curiosare e vedere web app e mobile app in perfetto stile Flat Design vi sono ottime board su Pinterest che potranno che potranno servirvi da spunto per le vostre realizzazioni.

Esempi di Design Flat
Ve ne sono veramente tante e di molto belle. Ma ricordiamoci, perchè lo devo ricordare anche a me stesso, che le mode sono effimere. Arrivano e vanno via veloci. Il trend del Flat Design passerà. La cosa veramente importante sarà quella di aver realizzato una buona applicazione, un buon prodotto web e come dice Harrison Weber
Forget flat design. Spend your time making something beautiful